Sans en dominer tous les aspects techniques, à l’entame du présent projet à Bovigny, j’étais déjà familiarisée avec l’outil "hyperpaysage". En effet, nous avions produit en 2007 un hyperpaysage d’un quartier de Bastogne, à partir du toit de notre école.
Cette fois, il s’agissait de vivre dans un lieu inconnu, le centre pour demandeurs d’asile de Bovigny, et d’en évoquer l’organisation perçue à travers l’expérience vécue.
Les contraintes inhérentes à l’organisation du centre Fédasil et à l’école, ont fait que ce projet n’a pu se réaliser qu’au troisième trimestre.
Par manque de temps, il fut donc nécessaire de baliser le travail que les élèves auraient à faire. Ainsi, les panoramiques ont été réalisés avant le séjour.

- structure du site
- Ebauche réalisée en classe
C’est à la fin du séjour au centre Fedasil de Bovigny que les élèves ont découvert ce qu’il leur était proposé de réaliser : par groupe de deux, écrire un article sur un résident, un autre sur un membre du personnel du centre et pour finir un dernier plus théorique. Ils leur était aussi demandé d’inclure dans ces articles la définition de quelques mots de vocabulaire liés à la demande d’asile.
Le partage du travail a été négocié avec les élèves.
La rédaction des articles et le montage du site ont été réalisés en classe : 5 heures de cours sur les ordinateurs et 3 heures de réflexion (choix des thèmes pour les articles théoriques, choix des photos et autres documents à placer, création des liens entre les articles).
Grâce à l’outil d’écriture collaborative (SPIP) que nous avons utilisé, la rédaction a pu aussi se poursuivre à domicile.
Pour évaluer la qualité des connections établies, un système de fiches a été créé. Un jeu de couleur permet d’identifier chaque type d’article.

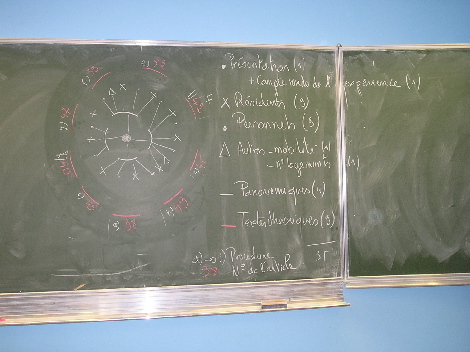
- Strucure du site
- Chaque fiche représente un article. Les couleurs sont liées au type de fiche : rouge : introduction, blanc : panoramique, jaune : acteurs, vert : texte théorique.
Un jeu de gommettes permet de mettre en évidence les liens entrants et sortants. Par ce système, il est facile d’analyser les liens et surtout de mettre en évidence les articles carrefours et ceux qui sont trop isolés.

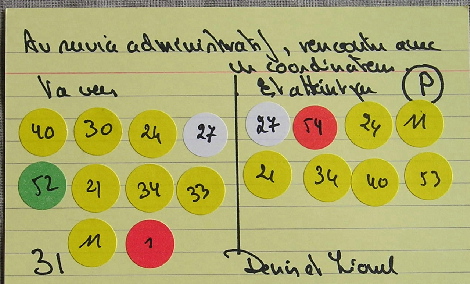
- Construction d’une fiche
- Les gommettes correspondent aux articles liés à celui-ci, le n°31. A gauche, les liens sortant, à droite, les liens entrant. Cet article est particulièrement riche en liens. De plus, il y a un équilibre entre les entrées et sorties.

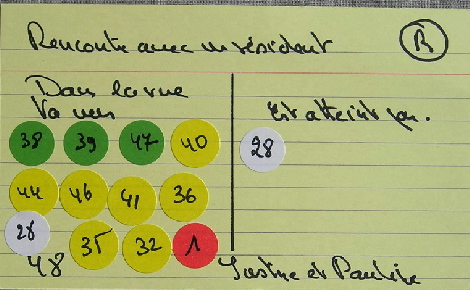
- article peu accessible
- Ces fiches ont permis de mettre en évidence que certains articles sont peu accessibles. C’est particulièrement dommage pour celui-ci qui n’est accessible que d’un panoramique et qui pourtant renvoit vers de nombreux autres articles.
Par manque de temps, cette dernière partie n’a hélas pas pu être exploitée utilement avec les élèves. L’utiliser aurait permis d’améliorer le potentiel de navigation systémique dans notre site.
Si on fait le total des heures consacrées au travail en classe, j’en compte 8. Si j’ajoute la réalisation des panoramiques et la réflexion sur la structure de départ du site, 13 auraient été nécessaires.
A cela, il ne faut pas oublier la partie recherche d’informations qui comme vous pouvez le lire dans le compte rendu des élèves fut tout à fait particulière.